

- Labeling visual composer text blocks pro#
- Labeling visual composer text blocks code#
- Labeling visual composer text blocks free#
At the same time, it offers a large amount of working space to its right. In the case of the Elementor, you can get a much fixed left sidebar from its editor. The Interface area for both plugins is quite different in many ways. Elementor Vs Visual Composer: The Interface: Elementor: However, there are not many third-party add ons that are available for the Visual Composer.
Labeling visual composer text blocks free#
It limits your access to the text block, basic button, single image, video, heading, and shortcodes for the Free version. But most of them are available with the premium version. The Visual Composer, on the other hand, has a much active and satisfactory library with at least 350 elements. It lets you have access to at least hundreds of additional widgets. The Basic Content Widgets of Elementor includes:Īpart from the content modules, Elementor also includes a much more massive library for the third-party add ons. The widgets in the Elementor simply include almost everything for creating a basic website or a complete landing page.
Labeling visual composer text blocks pro#
There are more than 50 pro widgets along with its paid version. The Elementor comes with 40 constant widgets with its free version. A large variety of content modules are required to create a much unique and fully customized advanced layout. The content modules or the widgets work as one of the most important building elements. Elementor Vs Visual Composer: Content Modules: Elementor: Similar to Elementor, it does not limit you to page building only.

This one is a complete Website Builder which you can easily use for building all sorts of websites. It has at least 80000 active installations. At the same time, Visual Composer is one of the oldest WordPress page builders. The Visual Composer, on the other hand, is a bit older than Elementor. Elementor is now moving towards a complete designing system for building websites that will include more and more options for advanced features. This page builder is capable of building a complete top-notch website from scratch.Īt the same time, it includes a large number of features, and the features come with constant updates. The Elementor has 5 million active installs. Have a look:Įlementor Vs Visual Composer: An overview ElementorĮlementor is quite a new page builder which has started its journey in 2016. Hence a detailed comparison between the Elementor Vs Visual Composer can make your decision-making easier. However, both the Elementor and Visual Composer differ from each other in terms of various aspects. These two are considered the most popular front-end page builders for WordPress.įor building up a professional-looking website with highly functional features without coding, the name of these page builders comes first. However, things can get tougher when you have to decide between the Elementor and Visual Composer. Hence, it is important to make sure that you are picking the best page builder, which helps you build the core of the website from very scratch.

Labeling visual composer text blocks code#
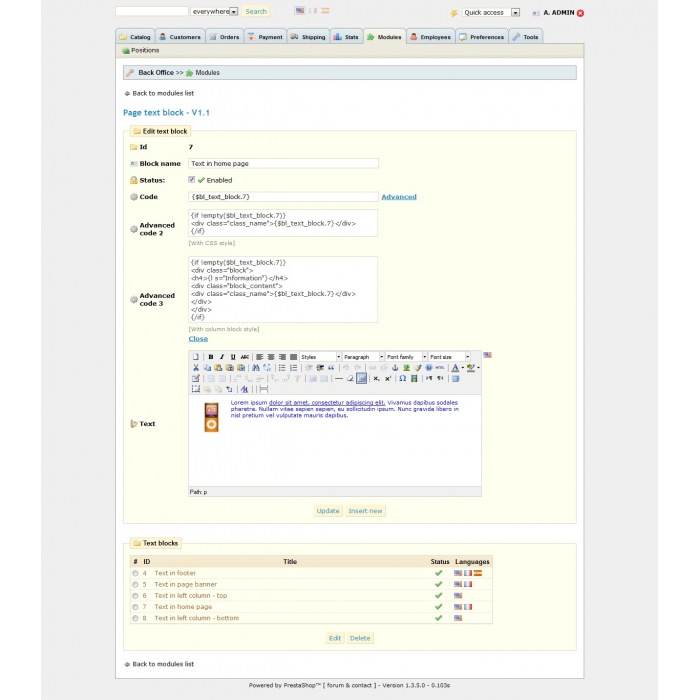
If you followed the related tutorial that I reported before you’ll have already linked your custom elements’s folder to Visual Composer but let me show you the code once again.When it comes to building a highly functional and feature-packed website, the importance of a good page builder comes to the forefront.


 0 kommentar(er)
0 kommentar(er)
